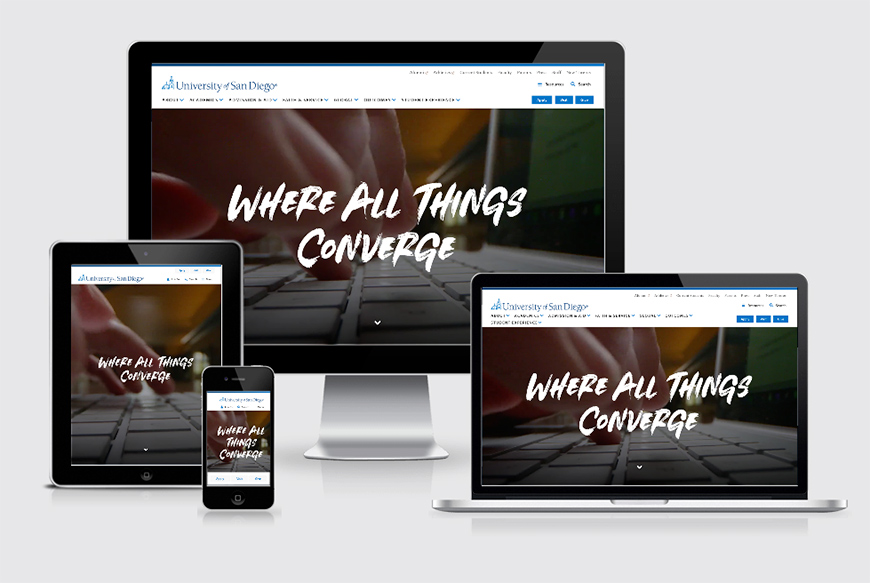
Introducing a New sandiego.edu

More than just a website redesign, the USD 2.0 web project is a complete reimagining of USD's digital space.
In fall 2020, the university launched a new USD home page, a new USD main website and new websites for the Undergraduate and Graduate Admission offices. The go-live was the culmination of nearly two years of collaborative work with stakeholders from across the university and delivered a web presence that will be sustainable for USD’s future web needs.
The new sandiego.edu is special not because of what you see, but because of the university it represents. Like our brand, it reflects what we do and say and what we impart to the world as an institution. USD’s web presence has been completely overhauled and serves to deliver a digital experience founded on cutting-edge technology, all-new content and messaging and a modern design. Our Phase 1 launch is just the beginning.
More than just a website redesign, this project — known as USD 2.0 — has been a complete reimagining of USD’s digital space. It delivers a new philosophy about the web at USD. Along with the website launch is the introduction of USD’s first digital design system, known as Camino. Much like Camino Hall, which was one of USD’s first buildings, Camino will serve as the foundation of everything we do on the USD website.
Camino is a library of pre-styled and pre-built components or features that can be applied to any page in a number of layouts, formats and designs, which have been developed with USD’s brand and accessibility standards in mind. By leveraging Camino, the content, marketing and web teams can serve as consultants with content providers and maintainers across campus. With their content in hand, collectively and collaboratively, we can pick and choose from the design library to help define layouts and components for pages on school or department websites. And Camino is meant to evolve; as new features are needed, designed and developed, they will be added to the library and made available for all websites to use.
Building Camino and the new website has been a long journey and getting here involved brainstorming, creativity and collaboration. From a creative standpoint, USD’s new brand identity, released in 2019, was a major source of guidance. The result is a website that tells a story about the university in a functional, yet modern and beautiful way, not unlike the university itself. Some highlights of our process included:
-
Back in 2019, we asked our users what they wanted and needed from a new website. This meant surveying key audiences: prospective students, current students, alumni, faculty and staff. Collectively, we heard back from nearly 6,000 users. We also had the university’s new messaging in hand, ready to infuse the new website with USD’s character and personality when the time came.
-
We met with internal stakeholders to learn more about the university’s goals. By understanding the university’s key initiatives and objectives, we were able to better position the website to play a part in helping to achieve those goals.
-
With this information available, we wrote our project goals and used these as our guiding principles for the project, which took shape in three distinct, but important ways: a functional, training, and support track, a design track and a content track. These teams worked in parallel, sometimes independently and often collaboratively, on their respective efforts.
-
A new structure, or information architecture, was devised for the website. The new websites launching are one-half the size of the sites they replace. Only necessary topics were retained and in many cases pages were consolidated and repositioned for a better user experience. Menus were tailored so that there are no more than 5-7 links per section, where possible. Important institutional initiatives, such as “outcomes” and “global” were elevated to primary menu items on the new site.
-
As all-new content was prepared and the design took shape, design sprints served to bring the visual element of the website to life. This included a testing process with prospective and current students and alumni, allowing for iterative changes and improvements while the creative, content and functional work continued.
-
Merging these tracks involved the build of the new website this past summer. By keeping content, function and design separate, we can remain flexible and open to change as the university’s digital needs evolve and change.
Emerging from this work are features and content that users told us they need. Some highlights of the new website are:
-
With the user’s needs in mind, we set out to balance information and function. Getting USD’s primary audience — prospective students — to their pages of interest easily and efficiently with one click was a priority, as was doing so in a way that weaves USD’s stories, people and places together. You will see quotes, profiles and imagery from USD’s students, faculty and staff throughout the website. There are also audience pages with specialized content, links, stories and images based on the needs of each group.
-
The design aesthetic of the new website is minimalist so that visual elements of the university’s brand — such as colors and fonts — are consistently and thoughtfully applied, along with vibrant, rich photography and videography that was carefully scouted and applied to the new site. This is one of the most visual websites the university has ever launched, hosting more than 400 photos and videos across the 100 pages that constitute this first launch phase.
-
USD’s Content Management System (CMS), Cascade Server, has been completely retrofitted to work with the new design system. A key technical factor was to balance functionality and the user experience, including speed improvements. Feedback was collected last year from current maintainers and we believe everyone will find the upgraded system to be more robust, streamlined, and faster to use.
-
Several key database integrations deliver dynamic content from other USD systems or data sources. These include the USD directory, a new student internships feed, study abroad listing and an updated degree finder. We paid special attention not only to displaying data, but making it searchable and filterable by the user. The website’s new look and feel has been applied to all of these.
-
We’re continuing to leverage a standard triumvirate (HTML/CSS/PHP) web model and introducing React (Javascript-based) technology. Components are stored in the Camino design library which helps render the website; this allows our UI/UX technology to be centrally housed and usable by any website on the USD web domain. This also allows us to design and develop website features usable by all. There continues to be a focus on mobile technology with features that have been tested for USD’s suite of supported browsers and devices.
Moving forward, there is much more work to do. Phase 2 will include working with the academic areas to transition each of their websites using the new design library. The College of Arts and Sciences, the Joan B. Kroc School of Peace Studies and Copley Library are first up on the list.
Phase 3 will involve migrating the 150 non-academic, administrative websites belonging to departments from across the university. We also plan to redo two mission-critical online tools — MyPostings and the Manage System — in the course of this process.
We look forward to collaborating with the USD community to achieve these goals. A lot has changed while we worked on this project, in ways we never could have imagined or anticipated, and we thank everyone for their patience, support, and above all, the continued resilience of the Torero community.
— Joy Brunetti ’01 (BA)
Learn more at the USD Redesign website.
Contact:
ITS Help Desk
help@sandiego.edu
(619) 260-7900